
 |
|
|||||||
| 論壇說明 |
|
歡迎您來到『史萊姆論壇』 ^___^ 您目前正以訪客的身份瀏覽本論壇,訪客所擁有的權限將受到限制,您可以瀏覽本論壇大部份的版區與文章,但您將無法參與任何討論或是使用私人訊息與其他會員交流。若您希望擁有完整的使用權限,請註冊成為我們的一份子,註冊的程序十分簡單、快速,而且最重要的是--註冊是完全免費的! 請點擊這裡:『註冊成為我們的一份子!』 |
|
|
主題工具 | 顯示模式 |
|
|
#1 (permalink) |
|
榮譽會員
  |
什麼是HTML?他的英文全名是(Hyper Text Markup Language)也就是超文件標示語言,他就是用在網頁的製作語言,目前是由全球資訊網聯盟 World Wide Web Consortion (W3C)來制定標準的標示標籤,因為有統一的標示標籤,所以不同的瀏覽器都可以完整的顯示出來。
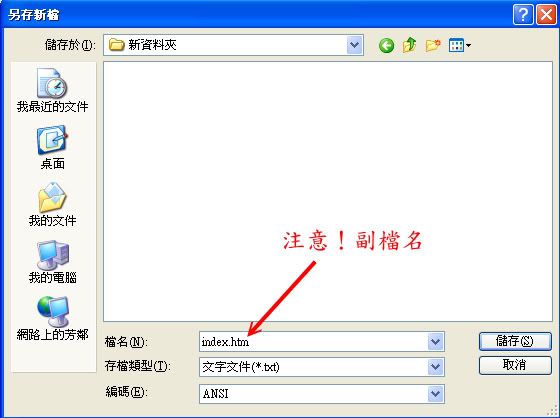
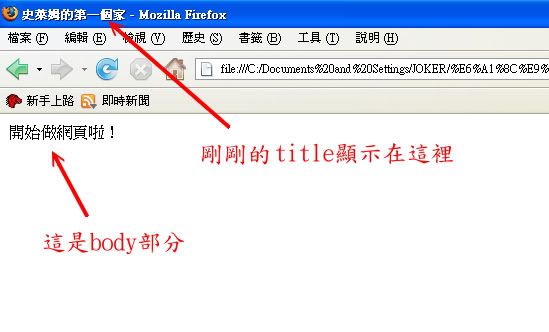
做過網頁的人或許會說只要用Front Page直接就可以像做文件一樣做出來!其實,他是用所見即所得的方式可以把HTML表達出來,事實上,他的基礎還是HTML。所以,如果我們能從HTML入手,那麼更能夠了解網頁的架構!其實,一般人都是先用所見即所得的軟體編輯,然後再用HTML做細微的調整,所以可以的話還是要了解HTML。 做網頁是不是很困難?是不是需要什麼特殊軟體?不!其實,網頁的製作只要用記事本就可以了!做網頁最重要的是你的創意、配色、以及維持,這些比什麼都還要重要,而用記事本只是一個工具,其實,我第一次學習網頁製作時,我也很驚訝怎麼是記事本?但不用懷疑,事實的確如此!只是我們要記住一些HTML的標籤加以整合即可完成! HTML比較可惜的是他大部分是靜態型的網頁,無法做出超炫的外觀,類似表現一個文件的內容,所以比較呆版,而且,他的編排也比較沒有彈性,所以,以後又發展出XML這個我們以後再來說明。如果你要做出很炫的網頁,建議你學習FLASH這是功能非常強大的軟體!不過,他更複雜,我們還是從HTML著手慢慢學習! 首先我們先舉一個例子:你打開記事本,寫下如是的內容:  這裡說明一下,HTML一般都是成對的,英文字大小不拘,極少數是一個標籤即可!還有,一個完整的HTML他一定是有這幾個<HTML><HEAD><BODY>就是有頭,有身體!<TITLE>是網頁的名稱,可有可無。當我們打完這個記事本後,你把他存檔存成你要的檔名,不過,副檔名你要寫成.htm。如此他就變成網頁了!注意!如果這一個網頁是你的網頁的第一頁,那麼就要存成index.htm這是要特別注意的。  下面是存好之後我們用瀏覽器來開啟的結果,這裡我們用火狐狸瀏覽器!  這裡我要強調的一點是網頁不同於部落格,部落格的編排不像HTML這樣靈活,都是已經預設的格式,可是,HTML可以發揮我們的創意,非常可惜的是現在的入口網站都把他們合併,大大影響我們發揮想像力和創意的空間! |
__________________  
|
|
|
|
送花文章: 1110,
|
|
有 7 位會員向 猜謎人 送花:
|
 abe386abe386 (2007-05-07),bearipf (2007-05-06),chenhan2603 (2007-05-06),pepe04 (2007-05-20),Teresa0513 (2007-07-10),tri168 (2008-02-01),zasiza (2007-05-06)
abe386abe386 (2007-05-07),bearipf (2007-05-06),chenhan2603 (2007-05-06),pepe04 (2007-05-20),Teresa0513 (2007-07-10),tri168 (2008-02-01),zasiza (2007-05-06)
感謝您發表一篇好文章 |