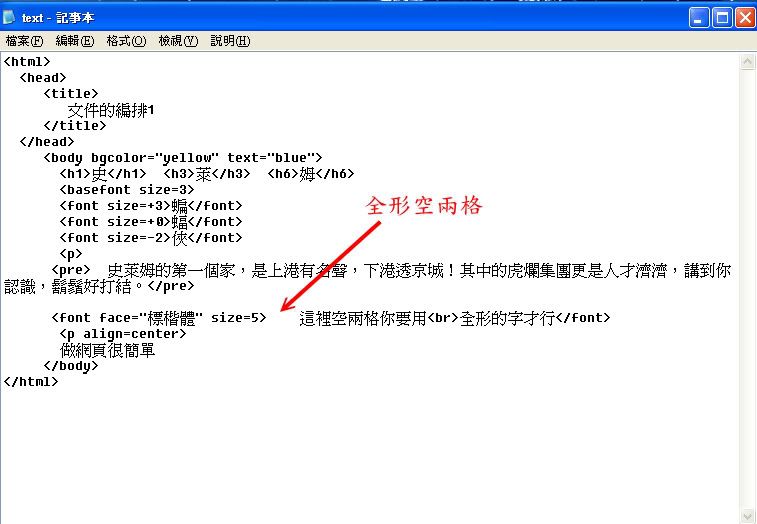
現在我們來說明HTML在編排文字時,用了哪些標籤,而他的作用會是如何?我們仍然開了一個記事本,當然,有頭,有身體!這在上一次我們已經說明過了!標題是文字的編排1,不過,在body這裡,我們後面多了bgcolor="yellow" text="blue"這是什麼意思呢?他表示我們的網頁是黃底的,因為bgcolor代表是background color,而text指的是我們字體的顏色是藍色。不過,網頁上的顏色並非用文字說明,因為這樣子表達的顏色太少了!那他是如何表達呢?我們知道顏色有RGB表示法,他是用六個位元組(byte)表達!前兩個byte表示紅色,中間兩個表示綠色,後兩個表示藍色,以紅色而言一個byte有8個bit所以他有2^8=256種變化,我們是以16進位表達,所以,顏色可以從000000到FFFFFF這麼多種變化!一般繪圖軟體對於每個顏色都有其值得表示,我們不用去背,到時只要一查就知道。
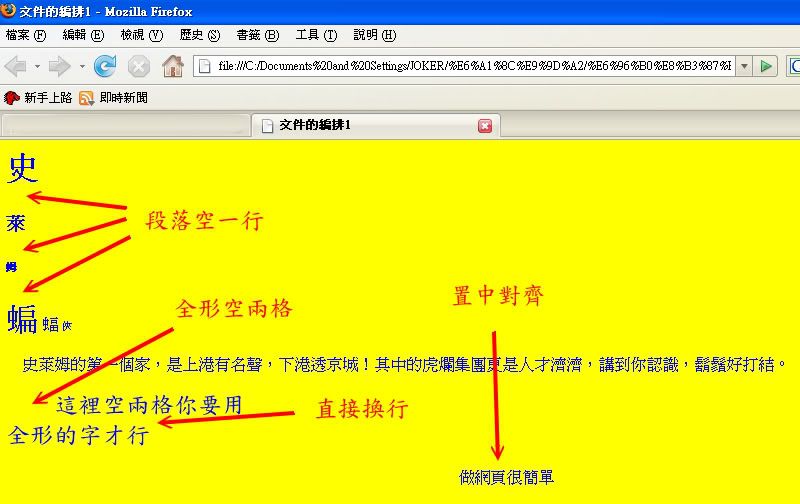
再來就是<h1>這是指標題文字的大小h1是最大的文字,最小是h6,因為是標題,所以你看雖然你原始文字編排是放在同一行,但是,「史」字之後算一個段落結束,他會空一行再寫下一個標題h3的「萊」,最後,才是「姆」。
那如果我要讓文字同在一排怎麼辦?這時,你可以用font這個標籤,下面我要讓同一行的字有大小的變化,你先用fontbase這是基準大小,size=3指的是h4的字,你如果size=+3,那就是變大成h1的字,你看HTML原始碼,我雖把蝙蝠俠分成三行,可是瀏覽器出現的是在同一行!
注意,蝙蝠俠之下我打了一個p表示一個段落結束,所以他會空一行再繼續,特別的是p他可以只要打一個標籤即可。
但是如果我要他一字不漏照我的編排表達,那你就用pre這個標籤,你空兩格縮排,他就照你這樣排列!
Font還可以有一個參數就是face,這是指你要用哪種字體?這裡我用標楷體,其實你即使用了別的字體,瀏覽你網頁的人沒裝這字體也沒用,他也顯示不出來,這是要特別注意的,這裡我開頭縮排兩個字是因為我用全形空兩格!否則你會從頭開始寫,而不會縮排!中間,我用br的標籤,這是換行而不是段落,所以,他不會空一行!
最後,p有一個參數是段落對齊,align可以置中、靠左(left)或靠右(right)對齊,這裡我是置中對齊!注意,他會依照網頁大小調整位置!
下面是用記事本寫HTML原始碼存成.htm!

瀏覽器線是如下!