這一回我們要討論的是框架frameset!這個部分非常重要,因為之後我們要介紹一種免費的網頁製作軟體,他就是不支援框架!所以,到時候我們只好自己用HTML自己來做!
框架這種東西現在很多網頁都有使用,因為他可以分隔畫面,讓網頁內容可以加以分類!這是要怎麼做呢?先舉一個簡單的例子如下:
框架要寫在title和body之間,而他的架構是先用frameset包起來,但是,在frameset中,我們用cols(也就是columns欄位),我們分兩欄,左邊佔20﹪,右邊80﹪,這個是主要網頁!而左邊則需要另一個網頁,我們命名為left.htm,右邊則命名為right.htm,也就是說這個框架網頁是由三個網頁所構成!
我們這裡是由畫面百分比來分割,另一種則是用點數,例如:
cols=”200,*” 這表示左邊用200點(不管你銀幕的解析度)其餘是右邊!
如果你要劃分三等分,也可以這樣寫: cols=”1,1,1”
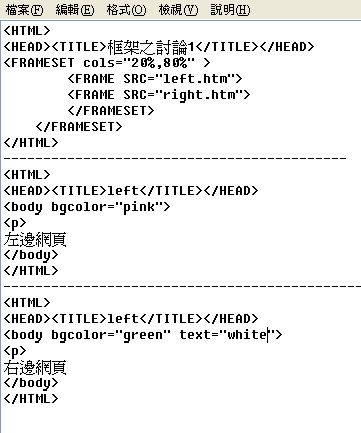
三個網頁原始碼如下:

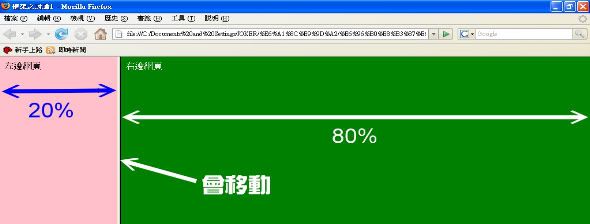
而畫面如下:

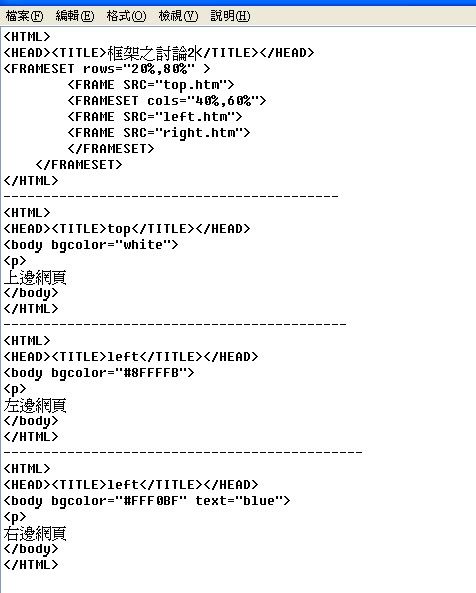
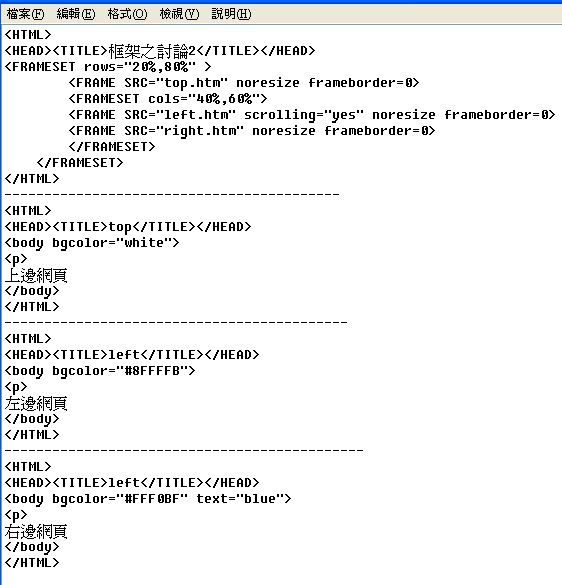
當然,我也可以先分上下!上面佔20﹪,下面佔80﹪,那就用rows(也就是列),之後下面列再分左右,左邊40﹪,右邊60﹪,那麼這個框架就是由四個網頁所構成!原始碼如下:

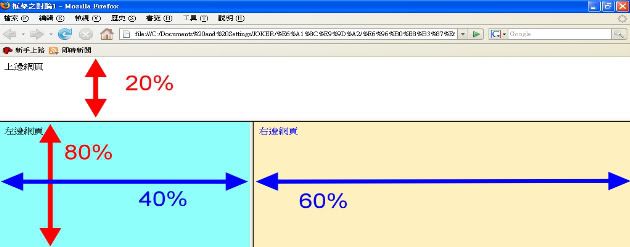
而畫面如下:

以上框架網頁都有分格線,我們如果不喜歡這線,就設定此線為0!frameborder=0!而框線又會移動,我們讓他固定,則用noresize!另外,我們要把框線改成捲軸,那麼就多加scrolling,他可以是yes,no,auto,yes表示要有捲軸,no則不要捲軸,而auto則是自動產生,平時沒有,若是網頁夠長,那麼自動產生!原始碼如下:

畫面如下:
