
 |
Photoimpact 入門--魔術棒工具與去背
這次我們要說明的是「去背」!什麼是去背呢?舉個例子:
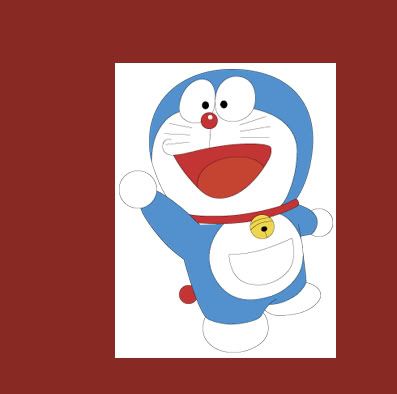
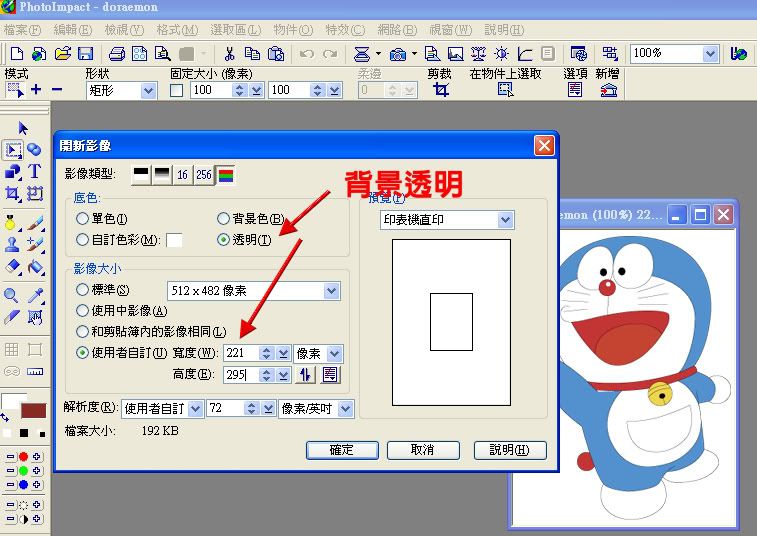
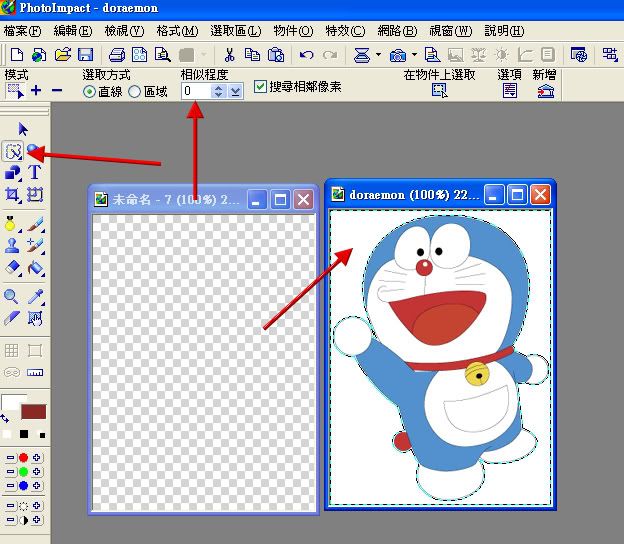
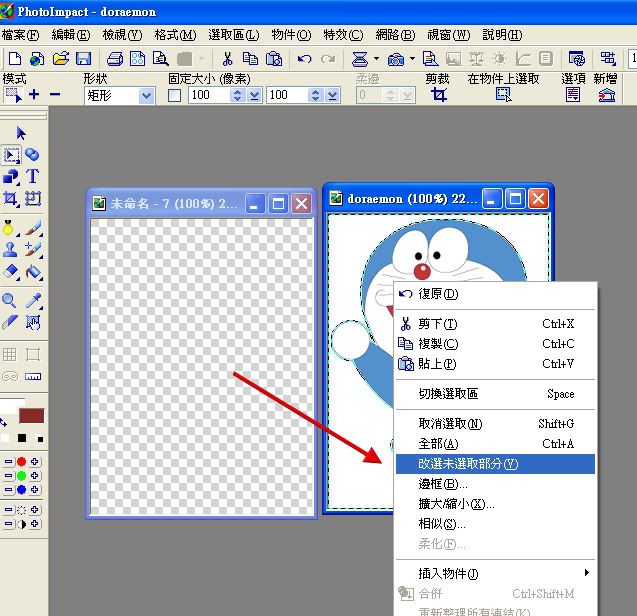
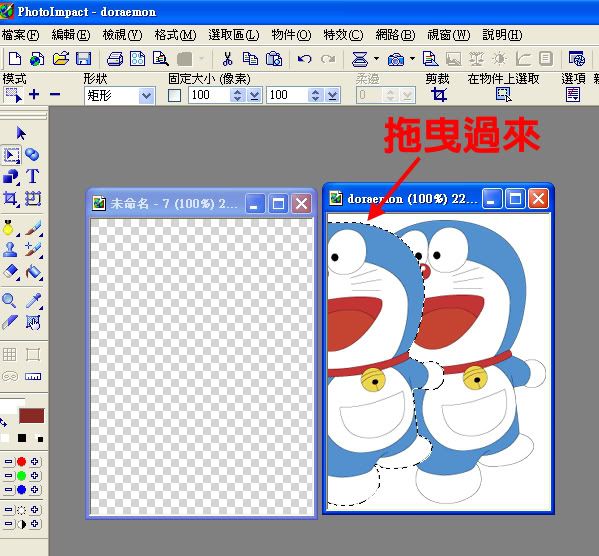
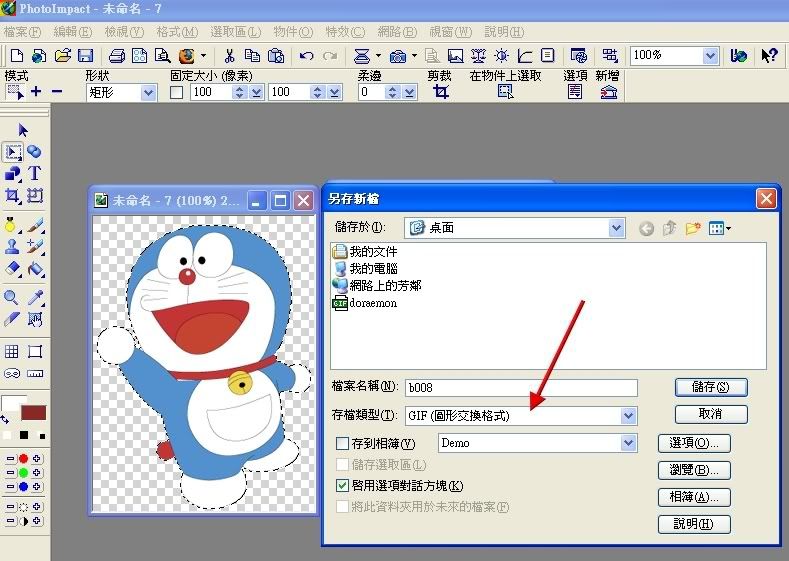
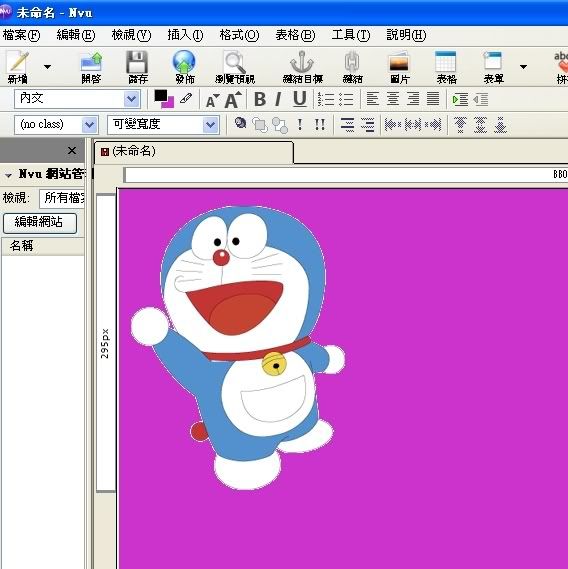
以下面那個小叮噹的圖檔,他的四周圍是白色的,如果我們把他貼在網頁上,你會發現在咖啡色的網頁,出現一個四方塊的圖檔,不能在咖啡色的底圖只有小叮噹的人而已!我們現在所謂的去背就是把小叮噹的背面變成是透明的,以後不管這小叮噹貼在何種顏色的網頁,背面原本白色因為是透明的,所以會配合網頁顏色,表現網頁顏色!   那應該怎麼做呢?首先我們除了開小叮噹的檔案外,另外再開一個和小叮噹一樣大的檔案(其實不一定要一樣大,只要比小叮噹大即可),不過,記得點選背景是透明的!  再來就是小叮噹這張圖了,我們要選取小叮噹,可是,如果用貝茲曲線慢慢去畫,那可是會累個半死!所幸小叮噹四周都是白色!我們在選取工具中選用魔術棒工具,魔術棒工具有什麼作用?那就是你只要一點顏色,所有這種顏色就會被全部選取!很方便吧!像是小叮噹四周是白色,我們相似程度取0,萬一四周圍的顏色不是只有一種顏色,而是極其相似的顏色一堆,那麼我麼就可提高相似程度,那麼淺藍深藍都包含進來!但是,這裡我們選的是周圍的白色,我們要的是小叮噹,所以我們按右鍵改選未選取的部分!  之後,我們把小叮噹拖曳到這個背景透明的圖上。  好了直接存成gif檔,不可合併!如此就搞定了!  你看我的網頁設計,背景是紫色的,插入小叮噹之後,不會有白色的部分,如此美觀許多!  |
感謝提供教學
又學了一招 |
| 所有時間均為台北時間。現在的時間是 08:05 AM。 |
Powered by vBulletin® 版本 3.6.8
版權所有 ©2000 - 2024, Jelsoft Enterprises Ltd.
『服務條款』
* 有問題不知道該怎麼解決嗎?請聯絡本站的系統管理員 *