
 |
HTML教學--文件的編排2
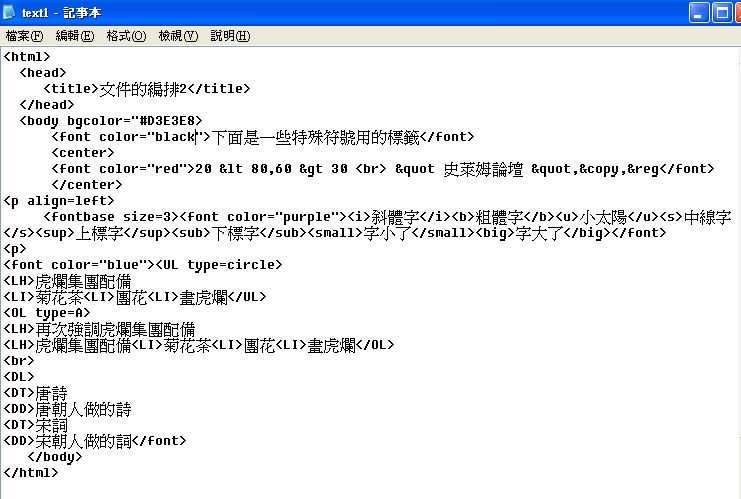
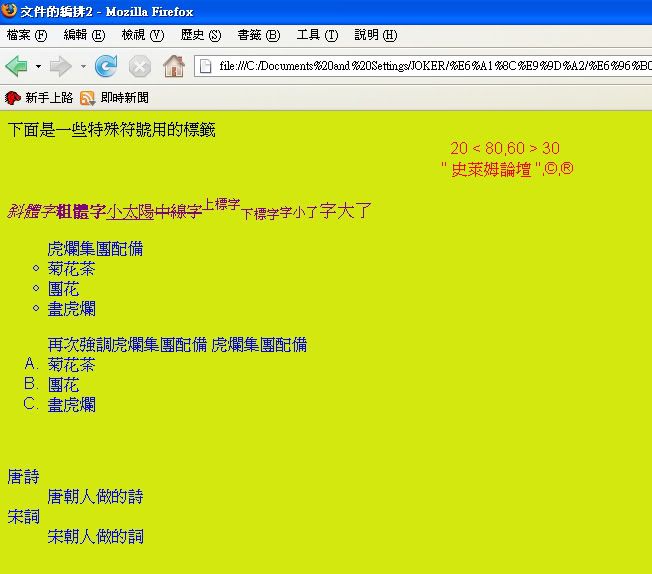
一樣,用記事本開始,我們還是討論文字的編排,比較特殊,我們的背景顏色用RGB十六位原來表達,是偏綠底的顏色!下面是有些特殊文字符號我們必須用特殊標記表達!例如大於、小於!因為他已用在標籤的括弧,所以我們不能再用了,必須以其他符號代替!
首先先用一個標籤叫做置中<center>,這是把文字置中!下面的文字我們文字的顏色要用紅色。再來就是小於我們用<,很明顯lt就是less than,大於當然是gt(greater than),之後我們先空一行!之後把史萊姆加上雙引號,齊標籤就是",把他放在史萊姆兩側即可!另外兩個是©和®的標示。 如果要斜體字用i,粗體字用b,底線字用u,中線字用s,上標字用sup,下標字用sub,變大用big,變小用small。詳細內容請看下面HTML原始碼。 下面我們要做的是表列,表列分兩種:一是無序表列(Unordered List簡稱用UL)一是有序表列(Ordered List簡稱用OL寫再)。差別何在?無序就是沒有順序,我們只是一點一點表示!我們仍然有標題,就是(List Head),寫在表列之首,不過,UL有三個參數,就是項目前面(List Item 簡稱LI)前面要用什麼符號,這裡我們用circle其他還可用square 和 disc 你自己可以試試! 有序表列是有順序之分,如1、2、3…等,他則有兩個參數,一個仍然是像目前面要用什麼表示順序,預設值是數字,亦即1、2、3…。你也可用A、a、I或者i!另一個參數是起始值(start),你可以從3開始,再來4、5、6…。自己試試看。 最後是名詞的表達!Definition list(簡稱DL)。也就是先定義名詞(Definition list Term 簡稱DT),之後再說明這名詞的定義(Definition List Definition 簡稱DD),你看下面的HTML原始碼即可明瞭!仍然的,把記事本存成.htm檔。  以上HTML原始碼用瀏覽器開啟的結果如下:  上面有序表列的標題多寫一次 小錯誤你發現沒? |
| 所有時間均為台北時間。現在的時間是 02:04 PM。 |
Powered by vBulletin® 版本 3.6.8
版權所有 ©2000 - 2024, Jelsoft Enterprises Ltd.
『服務條款』
* 有問題不知道該怎麼解決嗎?請聯絡本站的系統管理員 *