
 |
表格之設計2
現在我們要說明的是資料格的合併與分割,也就是說一個行下面又分好幾行,或者一個列下面又分好幾個列!這個時候我們要用到的是colspan和rowspan這兩個標籤。
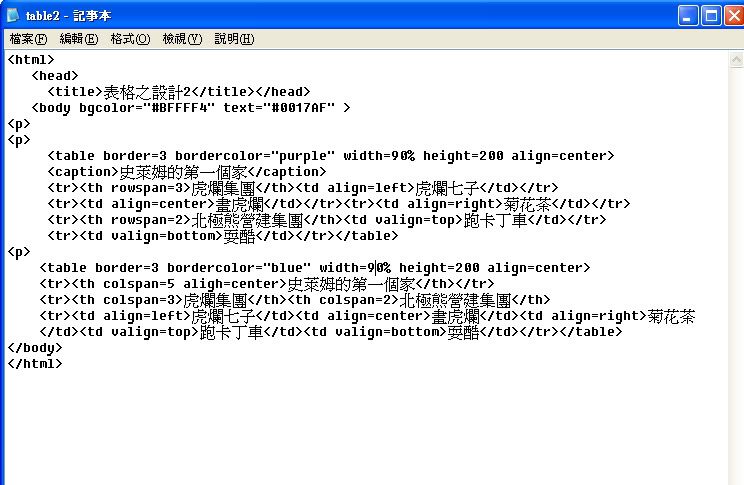
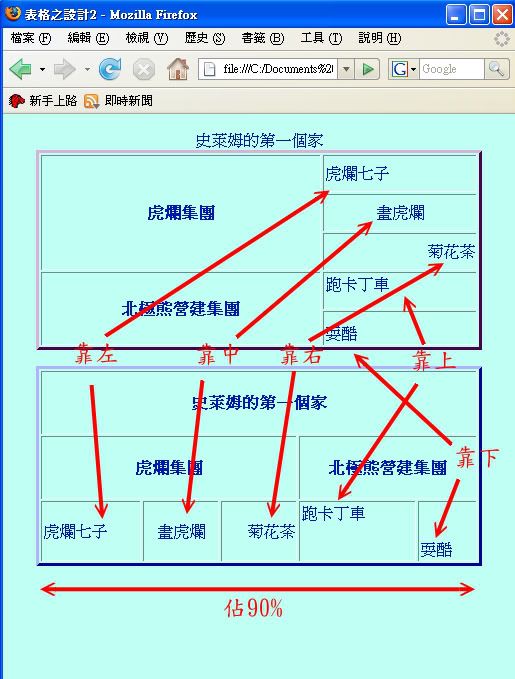
先舉第一個例子,仍然做一個table,caption是史萊姆的第一個家,在列的方面,我們先分成兩大列,一是虎爛集團,一是北極熊營建,而虎爛集團再細分三列,分別是虎爛七子、畫虎爛和菊花茶!至於北極熊營建則分兩列,跑卡丁車和耍酷。所以,第一個th我們要讓屬性多rowspan=3,意思是下面要分成三列!第二個th則是rowspan=2,意思是下面要分成兩列!注意,資料格(也就是td)可以有六種對齊方式!水平對齊可以靠左、靠中和靠右,垂直對齊可以靠上靠中和靠下,也就是用valign=top、middle、bottom等,舉例如下: 現在我們把上表給反過來!先只有一行,也就是標題是史萊姆的第一個家,然後他分成五行!(你可試試如果只分兩行會有何結果?也就是colspan=2),其中三行歸虎爛集團,兩行歸北極熊營建。在此情形下,第一個tr中,th的rowspan=5,第二個tr中,第一個th的colspan=3,第二個th的colspan=2!再來的tr就是填上各個資料!對齊和第一個表格相同,HTML的原始碼如下:  瀏覽器我們把寬縮小,顯示如下:  |
謝謝大大我又長知識了:on_02:
|
| 所有時間均為台北時間。現在的時間是 07:30 AM。 |
Powered by vBulletin® 版本 3.6.8
版權所有 ©2000 - 2024, Jelsoft Enterprises Ltd.
『服務條款』
* 有問題不知道該怎麼解決嗎?請聯絡本站的系統管理員 *