
 |
HTML教學--超連結
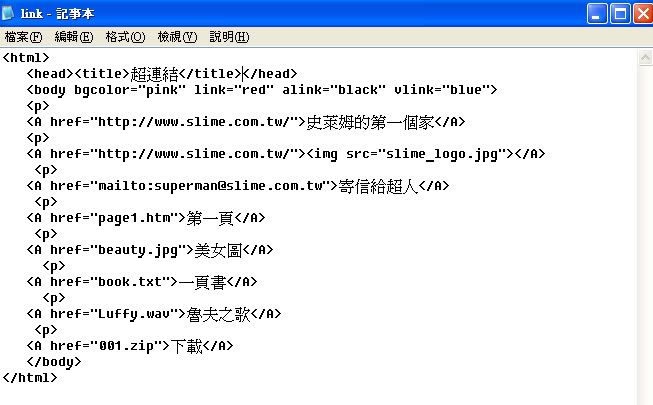
這一節我們來說明如何做超連結,仍然依照慣例,先開啟一個記事本,我先寫原始碼,你們先看原始碼,然後對照第二張圖,就是網頁的顯示!
首先如何做超連結,很簡單的,你看前後用<A>包住,以第一個為例子,在href後面寫上史萊姆的網址,中文字史萊姆的第一個家是顯示在網頁上,只要點史萊姆的第一個家自然就連結到史萊姆的首頁! 注意,在body中,link指的是超連結的顏色,alink(active link)指的是連結中的顏色,vlink(visited link)則是連結後的顏色。 第二個是一張圖,只要你點史萊姆這張圖就會連結到史萊姆的首頁,注意!我這裡圖和網頁是在同一資料夾,如果你的圖不在同一資料夾,最好用相對路徑寫明圖的位置,如此圖才可顯示出來! 下一個是用來寫信用的!你只要寫上mailto:信箱,如下的例子,只要一點寫信給超人,那麼outlook就會開啟,讓你寫信,而收信人也自動填好。 如果是要連結到另一個網頁,就如下的例子,只要點第一頁就會連結到page1.htm,一樣的,注意!我這裡網頁和網頁是在同一資料夾,如果你的網頁不在同一資料夾,最好用相對路徑寫明網頁的位置,如此網頁才可顯示出來! 下一個則是連結到另一張圖,只要一點美人圖,就可連到圖,一樣圖的路徑一定要正確,否則圖無法顯示。 當然也可以連上一個文件,如下可連到book.txt,如上,要注意路徑! 也可以連上聲音檔,或者壓縮檔,我就不再多說,只是你檔案路徑一定要正確,切記! 第一張圖是原始碼:  下一張是網頁顯示:  |
| 所有時間均為台北時間。現在的時間是 08:43 PM。 |
Powered by vBulletin® 版本 3.6.8
版權所有 ©2000 - 2024, Jelsoft Enterprises Ltd.
『服務條款』
* 有問題不知道該怎麼解決嗎?請聯絡本站的系統管理員 *